Nextion Ekran Tasarımı
Bir önceki yazımda Nextion ekranların Enhanced-(Gelişmiş) olanlarından bahsetmiştik. Enhanced tipleri diğer ekranlardan fiyat olarak biraz daha yüksek, ancak kullanım amacına göre örneğin bir saat için gerekli olan mikro işlemci veya Arduino artı RTC (Gerçek Zamanlı Saat) ihtiyacı olduğunda bu fiyat farkı minimalize oluyor. İnternette Nextion ekranların Arduino ile yapılmış birçok örnekleri bulunmakta. Ancak gelişmiş örnekleri ile çok fazla bilgi yok. Hatta komut kılavuzunda bile çok fazla açıklayıcı bilgi/örnek bulunmamakta. Bunun için burada basit bir örnek ile bazı komut ve işlevleri kullanarak alarmlı saat örneği geliştirdim. Nasıl yapıldığını adım adım anlatacağım.
Örnek : Alarmlı Saat
Ana ekranda gerçek zamanlı Tarih, Saat ve Alarm durumu gösterilecek. İkinci ekran “setup” kurulum ekranı olacak.
İşlev: Kurulum ekranında Saat, Tarih ve Alarm Set edilebilecek alarm Açılıp kapatıla-bilinecek. Alarm süresi 1 dakika ile sınırlı olacak. Birde arka aydınlatma için ayarlama olursa bonus olur.
Örnek için kullanılan Malzemeler:
- Ekran: Nextion Enhanced NX4024K032
- Çözünürlük: 400 X 240
- Hafıza: 16MB Flash-ROM, 3584Byte Ram, 1024Byte EEPROM
- Özellikler: RTC – Gerçek Zaman Saat, 8 pin I/O Port
Ekstra Malzemeler:
- Sürücülü 5V buzzer veya bir transistor, bir direnç ve buzzer
- IO portu için 10pin flat kablo
- Programı aktarmak için TTL USB çevirici (bunun yerine mikro SD kart kullanılabilir)
- 5 V, 1A Adaptör ( ekran yaklaşık 0,5 ampere kadar akım çekebiliyor)
Nextion yazılımları, kendi kategorilerinde (Enhanced/Basic) birbirleri arasında kod geçirgenliğine sahip olsa da ekran tasarımı ve boyutlar konusunda birbirleri ile uyumsuzluk gösterir. Örnek olarak 3,2 inç ekranda 400 X 240 piksel resim kullanılırken 3,5 inç ekranda bu 480 X 320 pikseldir. Haliyle sadece ölçüler değil, yerleşim ve butonlar vs. koordinatları da bu ölçeklere uyumlu olmalıdır. Bu örneğimizde 3,2 inç ekran kullanıldı. Kodlar, resimler ve yerleşimlerin değiştirilmesi ile birlikte başka ekranlarda da kullanılabilir.
Dilimizde güzel bir tabir vardır “her yiğidin yoğurt yiyişi farklıdır”. Bunu kodlamaya da uyarlarsak her programcının farklı metotları vardır. Burada verilen örneklerde olduğunca kolay anlaşılır bir kodlama uyarlanmıştır.
Şimdi gelelim işin başlangıcına; öncelikle Nextion editörü indirip kurduk ve başlattık.
Hemen yeni proje deyip, isim verdik ve klasörümüzü seçtik. Açılan ekranda “Enhanced” altında ekran tipimizi seçtik, sonra resimde görüldüğü gibi “Display” butonundan kullanacağımız ekranın yönünü seçiyoruz. 0°, 90°, 180°, 270°. Örneğimizde 90° yatay olarak seçtik.

Buraya kadar iyi, bir sıkıntı yok. Şimdi Ekran tasarımına geçiyoruz. Bu konu bazen bir ileri bir geri olarak ilerleyebiliyor. Öncelikle bir resim programı gerekiyor. Burada Windows Paint kullanılabilir. Fakat önerim biraz özellikleri iyi bir program kullanılması yönünde olacaktır. En azından ücretsiz “Paint.net” gibi bir program kullanın. Burada kendi bildiğiniz başka “photoshop” programları da kullanabilirsiniz. Ama en azından “Windows paint”ten biraz hallice olsun. Burada bu programların kullanımları ile ilgili konulara değinmeyeceğim.
İkinci konu kullanacağınız fontlar. Eğer Windows’un sağladığı fontları kullanmak istemiyorsanız istediğiniz fontu internetten bulup indirin ve bunları Windows/fonts altına atabilirsiniz veya açtığınızda bunları Windows import edebiliyor. Font uzantısı “ttf” olmalıdır. Bazı fontlar Türkçe karakter vs ile uyumsuz olabiliyor. Hatta bazen standart dışı “codepage” uyguladığından yine uyumsuz olabiliyor. Ben bu amaç için uygun gördüğüm ve kullanmayı planladığım bir iki dijital font indirdim.
Şimdi dönelim resim programına öncelikle bir açılış sayfası öngörüyorum. Açılış sayfası direkt Tarih, Saat, Alarm zamanını gösterecek ve bir “setup” – kurulum simgesi gösterecek. Bir de alarmın aktif olup olmadığını gösteren bir Kırmızı-Yeşil LED.
Resim programında “New” – Yeni menüsünden 400X240 boyutlarında bir grafik oluşturuyoruz. Ben arka planı “gradient” ile mavi yapmayı tercih ettim. Burada değişmeyecek yazı olarak Dijital Font ile ALARM yazısı ekledim. Şimdi gelelim ikon eklemeye.

Bunu için yeni bir layer ekleyin. Bu önemli zira bunu yapmadığınız takdirde, kopyaladığınız ikon beyazla çevrelenmiş bir halde gelecektir.
İnternetten veya bilgisayarınızda bulduğunuz bir Ayar butonunu “Windows fotoğraf görüntüleyicisi” ile veya başka bir fotoğraf görüntüleyicisi ile açın ve CTRL-C ile kopyalayın ve Yapmış olduğunuz “layer” üzerine CTRL-V ile yapıştırın.

Görüldüğü gibi ikonumuz şeffaf bir şekilde geldi sonra bunu boyutlandırıp, olması gereken yere yerleştirin.
Diğer simgeleri de aynı şekilde yerleştirdikten sonra ya, “png” ya da “jpg” uzantısı ile bir isim verip (örn. Bg1.png) saklayın. Saklarken “Flaten” Düzleştirme yapayım mı diye bir soru gelecektir buna evet deyin. Ama resmi hemen kapatmayın. Bendeki sonuç:

Şimdi burada değişecek bir simge var Resim programında bir kez geri al tıklandığında “layer” katmanlar geri gelecektir. Yeşil olan LED katmanına Kırmızı LED yerleştirelim ve ikinci bir resim olarak saklayalım. (örn. Bg2.png) Sonuç:

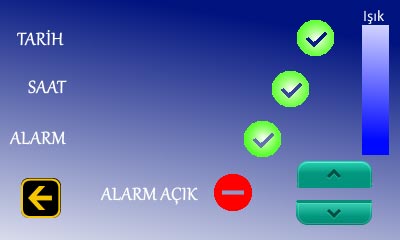
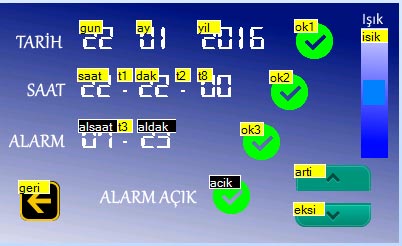
Şimdi yukardaki yöntem ile ikinci ekranları tasarladım Önce normal görünüm ekranı sonra butonların basıldığı takdirde alacağı durumu gösteren ekranlar bunları da aynı şekilde birer isim vererek saklıyoruz. Nextion tasarımında başka yöntemler kullanılarak da aynı etkiler sağlanabilir ama ben bu yöntemi seçtim zira anlatması kolay 🙂

Normal görülen ekran

Düğmelere basıldığındaki görüntü. Şimdilik resim programı ile işimiz bitti.
Nextion editöre dönersek her tarafta boş beyaz boşluklar var. Öncelikle şu resimleri bir yükleyelim. Bunun için Sol alt köşedeki “Picture” butonunu tıklayalım.

Yukarıdaki “+” butonu ile tasarladığımız resimleri yükleyelim
Şimdi tasarladığımız 4 adet resim yüklendi. Devam etmeden önce bir işlem daha gerçekleştirelim. Kullanacağımız fontları oluşturalım. Burada ben 2 çeşit font kullanmayı planladım. Biri küçük boy, biri büyük boy. Burada font oluştururken Windowsdaki gibi bir seçeneğimiz yok. Yani bir font çeşidini seçip her boyutta kullanamıyoruz. Kullanacağımız fontun türünü ve boyutunu seçip oluşturmamız gerekiyor. Dolayısı ile bu biraz yap-boz ile yürüyor yani bir font oluşturuyoruz bakıyoruz biraz küçük bir büyüğünü oluşturuyoruz. Bazen seçtiğimiz font ekranda garip görünüyor hadi bir daha sonuçtan memnun oluncaya kadar. Oluşturulan ve kullanmadığımız fontları silmeyi ihmal etmeyin zira her biri gereksiz hafıza yiyor.
Font oluşturmak için “Tools” menüsünden “Font Generator” çalıştırılır.

Font boyutu (1) ile seçilir, kullanılacak Font seçilir (2), -eğer Editör açıkken font yüklenmiş ise Font adı görülmeyebilir. Çalışmayı “Save” edip Nextion editörü tekrar başlatın. Fonta bir isim verin (3). Bu ismi CTRL-C ile kopyalarsanız saklama sırasında aynı isimle saklayabilirsiniz. “Generate font” (4) tıklayarak Fontu saklayın.
Sonra kullanılacak diğer fontları da üretin. Son olarak size bu fontu yükleyeyim mi diye bir soru gelecektir. Tamam dediğimizde fontumuzda yüklenmiş oluyor. Yüklenmedi ise yine Resimlerdeki gibi “+” butonu ile oluşturduğumuz fontu yükleyin.
Şimdi tasarıma hazırız.
Sol taraftaki “Toolbox” tan “Picture üzerine tıkladığımızda ekrana bir “p0” simgesi yerleşiyor.

Ekranın sağ tarafında ise Attribute penceresi doluyor.

Bu, resim objesinin özellikleri. Burada yeşil “pic” satırına çift tıklandığında yüklediğimiz resimlerden, seçmemiz için bir pencere açılacaktır.
Açılan pencerede ilk gelmesini istediğimiz yeşil LED olan resmi seçelim ve OK tıklayalım. Görüldüğü gibi resim tüm ekranı otomatik olarak kapladı.

Şimdi buraya kadar OK.
Diğer ekrana geçelim. Bunun için Yeni bir sayfaya ihtiyaç var Sağ üst köşede “Page” sekmesinde “+” işaretli simge tıklandığında yeni bir sayfa oluşturulacaktır

Burada yine yukarıdaki gibi bir Picture simgesi ile resim oluşturalım ve ikinci sayfa normal resmini seçelim

Bundan sonrası artık işlevler kısmına geldik. Önce birinci sayfadan “page0” tıklayıp ilk sayfaya geçiyoruz. Burada yukarıda görmek istediğimiz tarih. Bunun için önce bir “Text” ekliyoruz. Şimdi bu kısım önemli. “Attribute” kısmını değiştireceğiz.

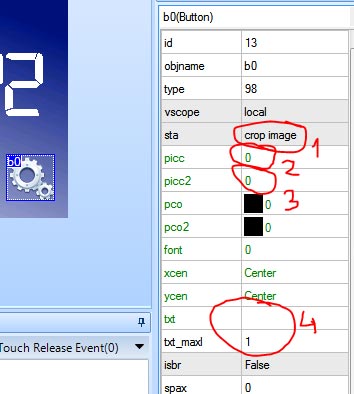
- Obje ismi kodlama yaparken hatırlamayı kolaylaştırıyor.
- Crop image – yazı arka planla uyum sağlıyor
- Crop image olduğu için arka plan resmini seçiyoruz – normal olan resim
- Yazı rengi seçilir
- Kullanacağımız font tipi
- Yazıyı şekillendirirken maksimum genişlik görüntüsü için bir yazı.
- Yazımız azami kaç karakterden oluşacak (tarih gün olduğu için 2)
Şimdi bu yazıyı alıp yerine yerleştirmek kaldı. Yerleşimi yaptıktan sonra ay ve yıl için aynı şeyleri yapabiliriz. Ama kolayı var. Kopyala yapıştır. Böylece sadece obje ismini doldurarak işi hızlandırıyoruz.
Hizalamak için yazının olması gereken “y” koordinatını diğerlerine uyarlıyoruz. Hepsini aynı anda yapmak için CRTL tuşunu basılı tutup simgeler seçilir ve Attribute sekmesindeki “y” satırına değer girildiğinde tüm seçilen simgeler aynı değeri alır.
Alarm kısmı da aynı boyut ve stil olacağından yukarıdan gün ve ay yazılarını alıp aşağıya kopyalıyoruz. Yine bir tanesini kopyalayıp text kısmına “:” yazıp araya yerleştiriyoruz.
Son olarak saat bölümü için yine Alarmdaki “saat” ve “:” kısmını seçip kopyalıyoruz. Üç kez yapıştır yaptıktan sonra son “:” yı siliyoruz. Şimdi genişliklerini yaklaşık yaptığımız fontun sığacağı ölçülere getiyoruz bu da yaklaşık h=80. 3 rakam simgesini seçip genişliğini w=100 yapıyoruz. Sonra fontu ikinci font olan büyük fonta değiştiriyoruz.

Saatimiz neredeyse hazır.
Şimdi ikinci sayfaya geçmek için bir buton yerleştirmemiz gerek

Yerleştirdiğimiz buton özellikleri yine “crop image”. Burada farklı olarak 2 adet resim seçimi gelmekte. Bu sayfadan ikinci sayfaya geçeceğimiz için farklı bir görünüm vermemize gerek yok. Dolayısı ile her iki resmide ilk resim olarak seçiyoruz. Üzerinde herhangi bir yazı olmasını istemediğimiz için “4” te yazıyı silip uzunluğunu da 1 yapıyoruz.

Bu sayfada son olarak LED üzerine bir tekst simgesi yerleştireceğiz yerleştirdiğimiz tekst simgesinin resim özelliğini 2. Resmi seçeceğiz böylece kırmızı LED görünür olacak.
İkinci Sayfamızı birinci sayfayı hazırladığımız gibi hazırlıyoruz. Dört farkla! Farklar,
- 1. “Dual-state button. Bunun işlevi dokunulduğunda durumunu koruması. Buton tipinde ise dokunduktan sonra orijinal durumuna döner.
- 2. ise Slider -ışık kontrolü bunu sağdaki konumunun üzerine yerleştiriyoruz.
- İse butonlara ikinci resim fonksiyonu veriyoruz. Daha önce hazırladığımız resimde görüldüğü gibi düğmelere dokunulduğunda ikinci resimdeki kısım ortaya çıkıyor.
- Fark ise isimlere bakıldığında bazıları siyah renkte.

Bunun sebebi bu objeleri global yapmamız. Normalde bir sayfada bulunan objelere diğer sayfalardan ulaşılamaz. Ancak “Attribute” sekmesindeki “vscope” “local” yerine “global seçilirse bu objenin tüm özelliklerine diğer sayfalardan ulaşılması mümkün oluyor.

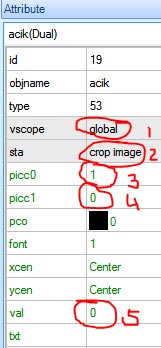
Dual Butonunda görülen (1) “global” konusunu açıkladık. (2)“crop image” konusunu da biliyoruz. (3), (4) resim seçimleri -burada örnekte numaralar farklı olabilir ama hangi resimler olduğunu biliyoruz. Bu butonda farklı olarak (5) “val” var. Bu aslında butonun ne pozisyonda olduğunu veriyor. Basılı ise “1” basılı değil ise “0” ve bu durum kodlamada kullanlacak. Birde bunu global yaptığımızda alarmın açıkmı kapalımı olduğunu anlayabiliriz. Aynı şekilde alarm saat ve dakika objelerini de birinci sayfadan erişilebilmesi için global yapıyoruz.

Gelelim “Slider” objesine. Slider- sürgü simgesi. Cep telefonlarındakini andıran bir simge fakat kullanım itibarı ile bu objeyi ayar düğmesi olarak ta kullanabiliyoruz. Burada arka ışık gücünü ayarlamada kullanacağız.
Modu “vertikal” dikey. Ancak dikey yapmayla dikey olmuyor. Aşağıdaki alanda yükseklik h=128 genişlik w=28 yapıyoruz. Resimde de bıraktığımız alan 130 X 30. (2) sliderın kendisini arka resimle uymasını istedik ve “crop image” yaptık. (3) buton kısmını sabit renkli buton yaptık. (5) bu butonun rengini seçtik. (6) bu objenin sürgü pozisyonuna göre vereceği değer “val”. En alt seviye “minval” ve en üst seviye “maxval” yani sürgümüz en aşağıda olduğunda 0 verecek en yukarıda olduğunda 100 verecek.
Burada şu ana kadar herhangi bir kod yazmadık sadece işlevlerin tasarımını geçekleştirdik “Debug” tuşuna basarsak sadece birinci sayfayı görebiliriz. Her hangi bir tuş vs işlememektedir.

Buraya kadar tasarım kısmını bitirmiş olduk Tasarım kısmı prensip olarak tüm ekran tipleri için ister “Basic” ister “Enhanced” olsun ortaktır. Daha sonra kodlamada kullanacağımız birçok özellik saat, eeprom ve IO kullanımı Enhanced tipi için özeldir. Ayrıca daha önce de bahsettiğim ve kodlama kısmında anlatacağım gibi herhangi bir dış işlemci kullanılmayacak.
Bu kısım ilk başlayanlar için korkutucu olabiliyor. Ben de ilk başladığımda buraya kadar gelebilmem 3 günümü aldı. Sonra olaya hâkim olunca bir iki saate bir tasarım gerçekleştirmem mümkün oldu.
Buraya kadar olanları özetlemek gerekirse
- Nextion editörü indirilip kurulması,
- Bir resim editörü edinip resimler hazırlanması, .
- Ekranların 2 şekilde hazırlanması. Bir normal görünüm, ikinci butonların basılı hali,
- Font seçimi yapılıp istenilen fontlar “Font generator” ile gerekli büyüklükte oluşturulması,
- Ekran işlevlerinin tasarlanması.
Bir sonraki yazımda kodlama, test (debug) ve aktarma işlemlerini yine adım adım gerçekleştireceğiz.
Bir sonraki yazıya kadar herkese kolaylıklar gelsin.
Itead Nextion Ekranları incelemek için https://www.direnc.net/akilli-tft-lcd-display adresini ziyaret edebilirsiniz.
Nextion GPIO Özellikli Ekranları incelemek için https://www.direnc.net/nextion-gpio adresini ziyaret edebilirsiniz.
Nextion 32MB Bellekli Ekranları incelemek için https://www.direnc.net/nextion-32mb-hafizasi adresini ziyaret edebilirsiniz.
Nextion 16MB Bellekli Ekranları incelemek için https://www.direnc.net/nextion-16mb-hafizasin adresini ziyaret edebilirsiniz.
Nextion 4MB Bellekli Ekranları incelemek için https://www.direnc.net/nextion-4mb-hafizasin adresini ziyaret edebilirsiniz.
Geliştirme kartlarıyla uyumlu diğer ekranları incelemek isterseniz https://www.direnc.net/gelistirme-kartlariyla-uyumlu-lcd-display adresini ziyaret edebilirsiniz.
Murat Tanatar


P (Intelligent) serisi Nextion ekranlardaki GMOV ve video özellikleri hakkında bilgi verebilir misiniz?